Select
Campo di selezione di un form per scegliere un'opzione da una lista predefinita di valori
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Select nel contesto di un modulo (Form), quando vuoi permettere agli utenti di scegliere un elemento all'interno di un elenco di opzioni predefinite.
Alternative a questo componente
- Radio button: da preferire un gruppo di Radio button a livello di usabilità e se è necessario essere certi che l'utente sia consapevole di tutte le opzioni, consigliabile in particolare se il numero di scelte è limitato.
- Autocomplete: per lunghe liste di opzioni, offre all'utente la possibilità in più di filtrare tra le opzioni scrivendo nel campo di scelta, seppur da un elenco controllato di opzioni.
Come usarlo
- Imposta un'opzione come predefinita la prima volta che l'utente incontra il componente: può essere uno dei valori o una prima opzione neutra che guidi la scelta dell'utente, ad esempio: "Scegli tra le opzioni: ".
Attenzione a
- Non preselezionare nessuna delle opzioni se il componente serve all'utente per rispondere a domande, ne influenzerebbe la risposta.
- Valutare il contesto d'uso e le alternative, prevedi test di usabilità del modulo, in particolare per affiancare più componenti Select tieni in considerazione ad esempio che l'utente potrebbe trovare difficoltà a distinguere scelte già fatte e non.
- Proporre all'utente una rosa di opzioni non troppo lunga, per esempio con domande preliminari che la precedono e permettono di sfoltirla. Se la lista diventa abbastanza breve, considera l'uso alternativo di un gruppo di radio button.
- Considerare che il componente prevede l'apertura del pannello di scelta standard del browser e del dispositivo in uso, per ottimizzare accessibilità e usabilità.
Buone pratiche sui contenuti
- Scegli un'etichetta di testo (label) che indichi chiaramente lo scopo della scelta richiesta all'utente.
- Scrivi l'elenco di opzioni in modo coerente: ogni opzione dovrebbe essere breve e il più possibile chiara per evitare ambiguità fra le varie opzioni e renderle univoche.
- Ordina le opzioni disponibili in ordine alfabetico, o per altra logica che sia chiara all'utente.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

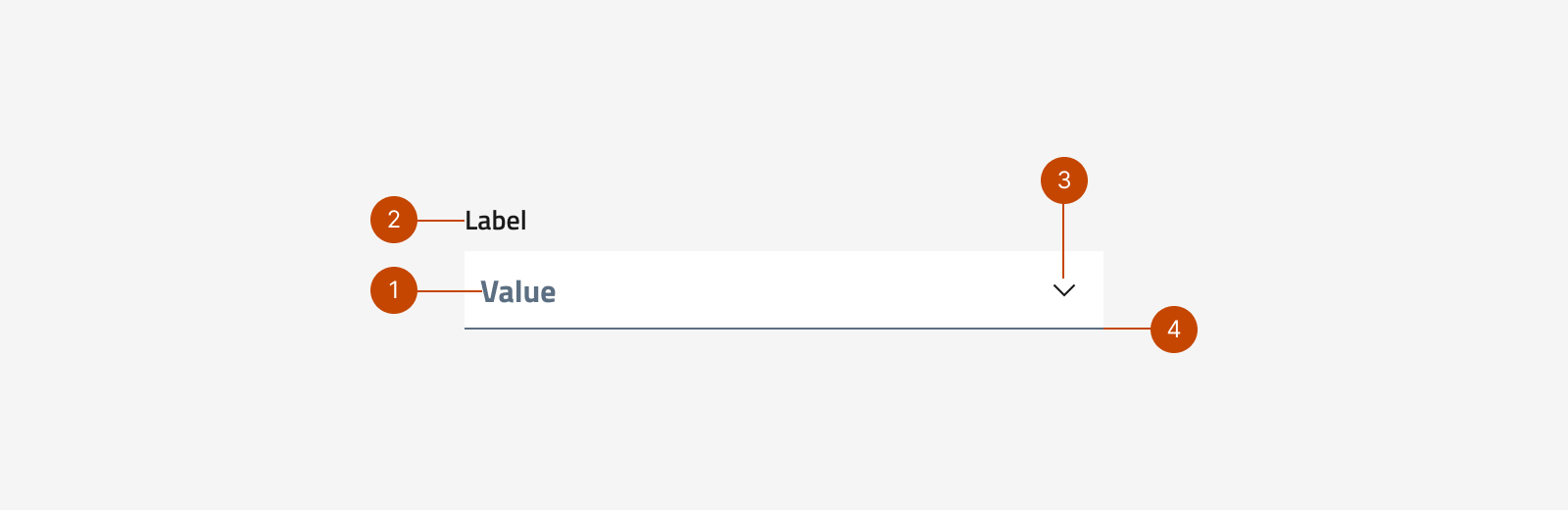
Il componente select chiuso è composto da:
- valore selezionato, l'opzione attualmente selezionata, di default può essere un'indicazione di scelta come "Scegli una opzione";
- etichetta (label), il testo che informa l'utente sulla scelta che deve fare. È obbligatorio, anche per l'accessibilità;
- freccia, l'icona che suggerisce il comportamento di apertura del componente;
- bordo, riga inferiore che identifica il campo.
Per il componente select aperto si consiglia di utilizzare lo standard fornito dal browser dell'utente, per ottimizzare usabilità e accessibilità.
Comportamento
Elenco degli stati interattivi disponibili in tutte le varianti del componente:
- default, il componente Select si presenta nello stato normale quando è attivo ma l'utente non ci interagisce;
- hover, si manifesta al passaggio del puntatore sul componente, è disponibile solo su dispositivi no-touch;
- focus, si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- active, è lo stato relativo al momento del click o pressione sul componente, apre il pannello con la lista delle opzioni tra cui scegliere; all'apertura è selezionata l'opzione corrente, se è la prima apertura la voce di default si trova come prima della lista;
- disabled, indica che il componente è disattivato e non è possibile interagire con esso.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici