Pagination
Barra di navigazione per scorrere una lista di contenuti disposti su più pagine
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Pagination quando hai molti contenuti o dati correlati che non possono essere mostrati tutti su una singola pagina. È particolarmente utile nei casi in cui è necessario navigare attraverso diverse pagine, come per i risultati di ricerca ed elenchi di prodotti, servizi o notizie.
Alternative a questo componente
- Button: usa un pulsante “mostra di più” per caricare più contenuti al click/tap per fornire un flusso continuo di contenuti sulla stessa pagina (infinite scroll).
Come usarlo
- Determina quanti elementi o contenuti vuoi mostrare per pagina.
- Metti in evidenza la pagina corrente.
- Includi sempre i link alla pagina "successiva" e "precedente" per facilitare la navigazione.
- Nel caso di molte pagine, includi i link alla prima e ultima pagina mostrando il totale di elementi per pagina.
Attenzione a
- Mostrare un numero limitato di pagine cliccabili per ridurre complessità nella navigazione.
- Inserire delle ellissi (…) in corrispondenza dei link alla prima e ultima pagina, nel caso di molte pagine.
- Posizionare i link alle pagine sempre su una singola riga.
- Utilizzare un’area touch abbastanza grande, lasciando il giusto spazio tra un link e l’altro.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Verifica in corso | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da rivedere | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
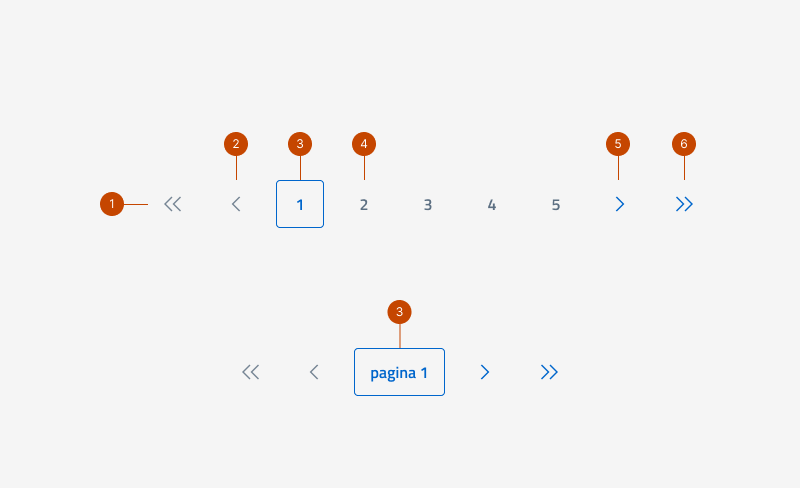
Anatomia

Il componente pagination è composto da:
- link prima pagina (opzionale), consente di navigare alla prima pagina di una lista di risultati ed è utile nel caso di molte pagine;
- link pagina precedente, consente di navigare alla pagina precedente e può essere un'icona oppure un'etichetta "Precedente";
- numero pagina corrente, evidenziato e non è cliccabile;
- numero pagina, cliccabile;
- link pagina successiva, consente di navigare alla pagina successiva e può essere un'icona oppure un'etichetta "Successiva";
- link ultima pagina (opzionale), consente di navigare all'ultima pagina di una lista di risultati ed è utile nel caso di molte pagine.
La funzionalità "cambia pagina" prevede la possibilità di scegliere il numero di risultati per pagina. Vai alle specifiche del componente Dropdown per capire come è fatto.
Comportamento
- Quando l'utente clicca sul numero di pagina o sui link "Precedente" o "Successiva", il browser ricarica la pagina.
- I link "Precedente" o "Successiva" sono disabilitati quando ci si trova rispettivamente alla prima e ultima pagina.
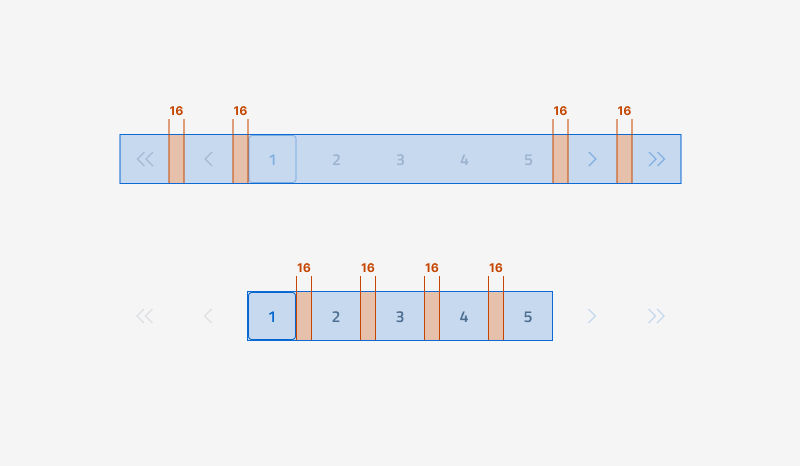
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici