Buttons
Pulsante con etichetta di testo o icona che al clic inizia un'azione o un evento
ComponentiMetadati e link per approfondire
Anteprima
Quando usarlo
I pulsanti comunicano che l’interazione dà il via a un’azione o a un evento. Non dovrebbero essere usati per attivare la navigazione verso altre pagine o link esterni.
Come usarlo
- Usa la variante "primary" per valorizzare l’azione principale.
- Usa la variante "secondary" per valorizzare l’azione secondaria.
- Per comunicare senza ambiguità la gerarchia delle azioni generate dai pulsanti, usa le varianti di grandezza e tipologia.
- Usa un pulsante con icona per aggiungere un’informazione visiva all’interazione (es. pulsante di accesso ad area riservata)
Attenzione a
- Usare pulsanti disabilitati con moderazione, assicurandoti che per l’utente sia chiaro come attivarli.
- Non usare più di un pulsante "primary" nello stesso contesto di azione.
- Non usare pulsanti "primary" per azioni di valore secondario.
- Non usare i pulsanti all’interno di paragrafi di testo.
- Usare la corretta semantica HTML
<button>per l'implementazione di pulsanti di azione.
Buone pratiche sui contenuti
- Le etichette di testo devono comunicare in maniera immediata, chiara e senza ambiguità il significato dell’azione.
- Non usare etichette di testo troppo lunghe.
- Prediligi etichette di testo che fanno riferimento a una sola azione alla volta.
- Usa la seconda persona singolare (es. "Aggiungi un servizio").
- Usa la prima persona singolare nel caso di accettazione di termini e condizioni o modali informative (es. "Accetto" o "Ho capito").
- I pulsanti con sola icona potrebbero generare ambiguità: se possibile, aggiungi sempre un’etichetta di testo.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell��’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Pronto | Scheda documentazione (si apre in una nuova finestra) |
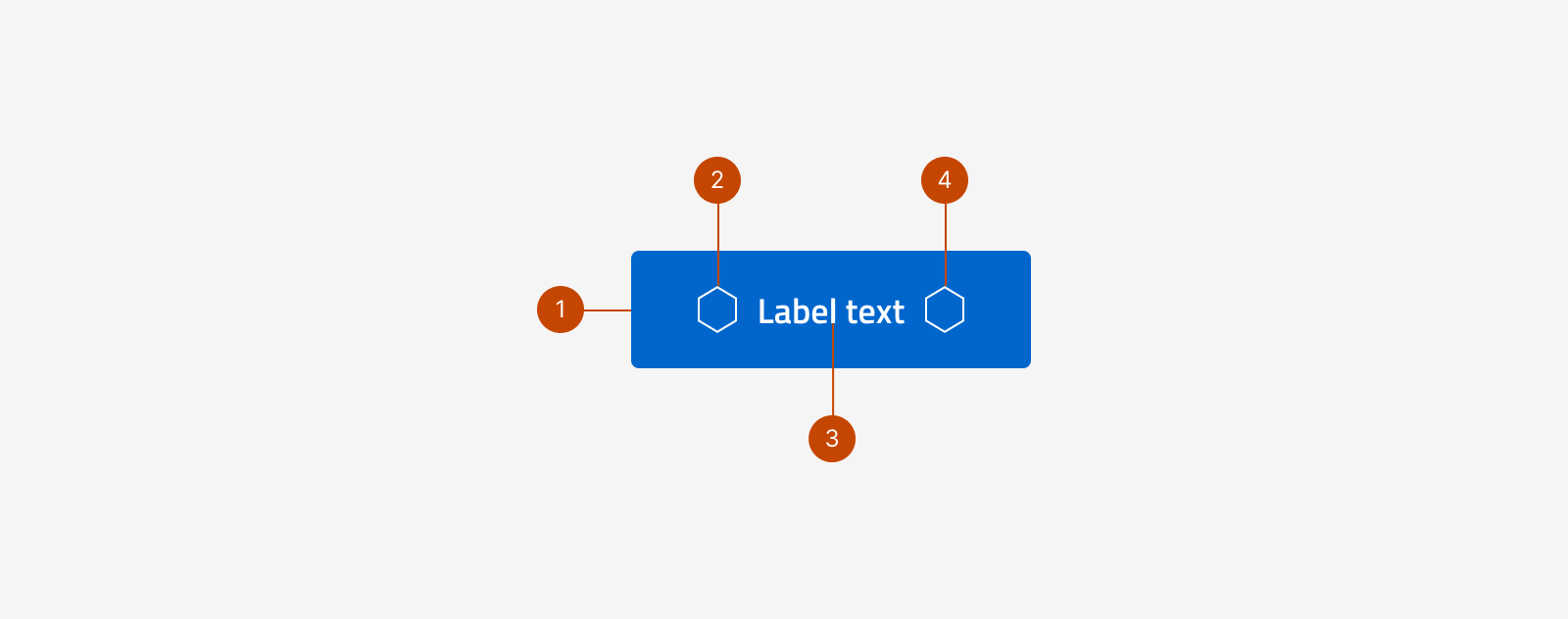
Anatomia

Il componente button è composto da:
- forma di sfondo, che può essere opzionale come nella variante link;
- icona sinistra, che rafforza il significato di un invito all'azione (call to action);
- etichetta (label), ovvero il testo della call to action che indica sempre un'azione;
- icona destra, che può essere utilizzata per suggerire flussi di navigazione.
È possibile utilizzare una sola icona, scegliendo la posizione corretta in base all'azione.
Comportamento
Elenco degli stati interattivi disponibili in tutte le varianti del componente:
- default, il pulsante si presenta nello stato normale quando è attivo ma l'utente non ci interagisce;
- hover, si manifesta al passaggio del puntatore sul pulsante, è disponibile solo su dispositivi no-touch;
- focus, si manifesta nel caso di navigazione tramite tastiera o altri strumenti, passando da un elemento interattivo a quello successivo;
- pressed, è lo stato relativo al momento del click o pressione sul pulsante, restituisce un riscontro visivo dell'azione appena compiuta;
- disabled, indica che il pulsante è disattivato e non è possibile interagire con esso.
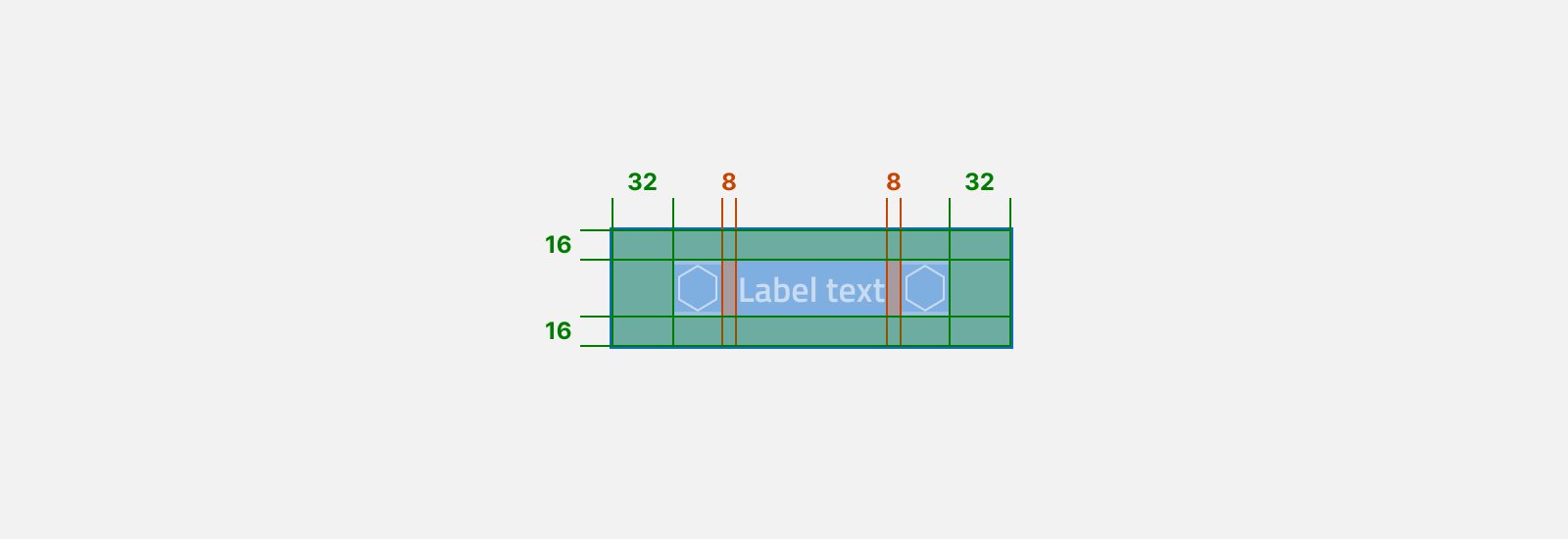
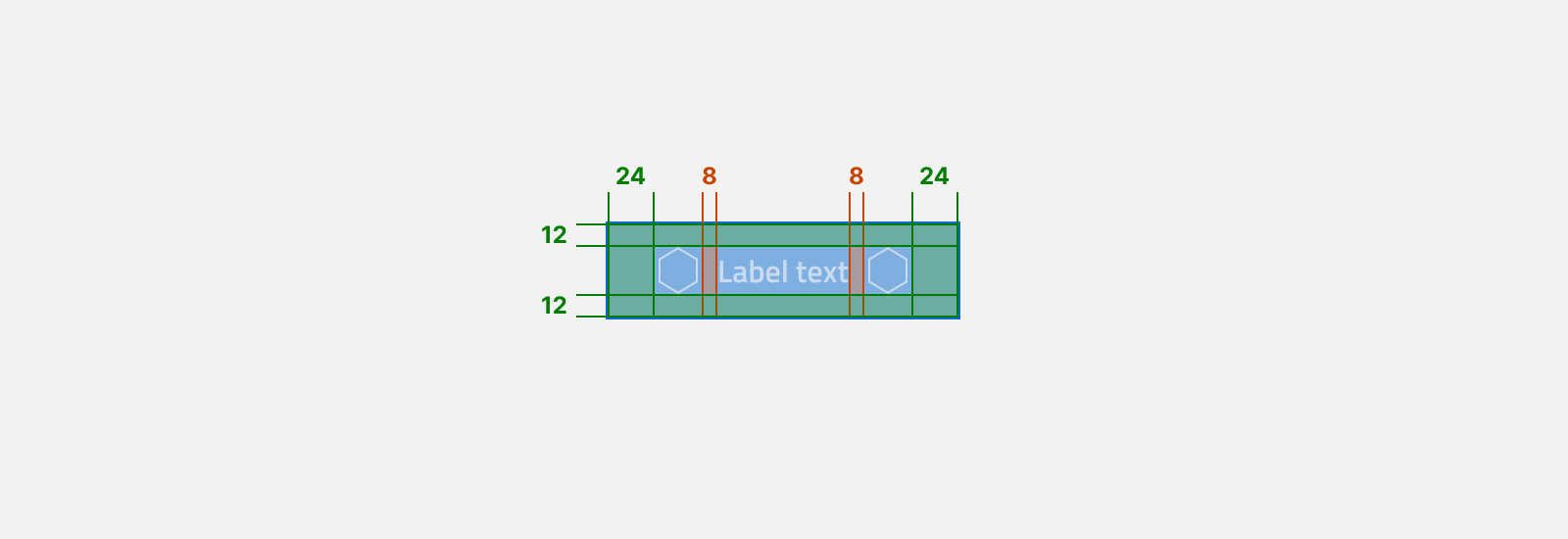
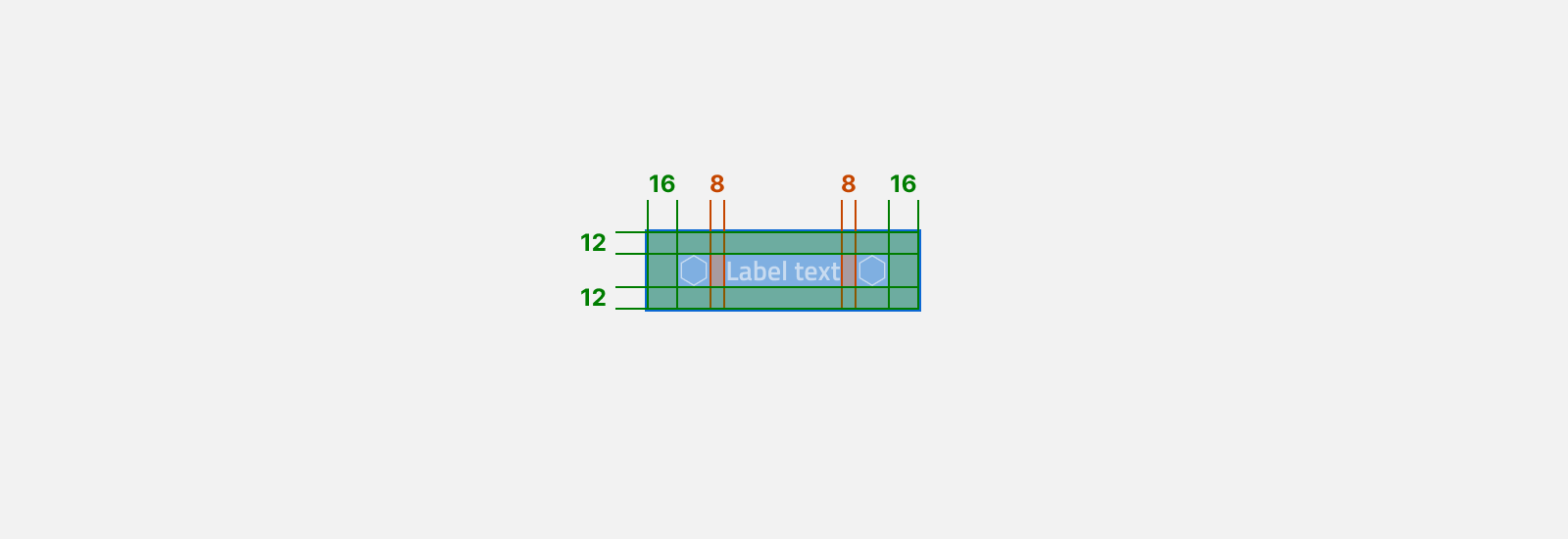
Specifiche di design
Le specifiche di design si intendono relative a tutte le varianti che prevedono una forma come sfondo.
Tutte le misure indicate sono espresse in px.
Button Large

Button Small

Button Mini

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Anteprima
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici